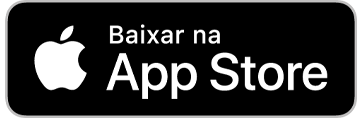
Vidalink App - iOS & Android
Aplicativo Vidalink iOS e Android
Offers discounts on medicines and partnerships with health and wellness companies.
Oferece descontos em medicamentos e parcerias com empresas de saúde e bem-estar.


- Role/Cargo: UI/UX Designer/Designer de Interface/Experiência
- Client/Cliente: Vidalink
- Year/Ano: 2019
- Tools/Ferramentas: Sketch, Zeplin, InVision, Illustrator and Photoshop

About the project
Vidalink is a company that offers from discounts on the purchase of natural products and +50% subsidies on prescripted drugs. In 2019, it evolved its visual identity to reinforce the “WellTech” image. The new identity was applied on the corporate website.
Sobre o projeto
A Vidalink é uma empresa que oferece desde descontos na compra de produtos naturais até subsídios de mais de 50% em medicamentos prescritos. Em 2019, ela evoluiu sua identidade visual para reforçar sua imagem de “WellTech”. A nova identidade foi aplicada no website corporativo.

The challenge
The challenge was to create a new user experience for the app (iOS and Android), so that it is fast, accessible and practical, especially when the user uses the benefit, usually in a drugstore.
O desafio
O desafio foi criar uma nova experiência para o usuário do aplicativo (iOS e Android), para que seja rápido, acessível e prático, principalmente no momento em que o usuário fosse utilizar o benefício, geralmente numa drogaria.
The team
The team selected for this project:
- Android developer
- iOS developer
- Trainees
- Designer (me)
- Tester
- Architect
- Scrum Master
O time
O time selecionado para este projeto foi:
- Desenvolvedor Android
- Desenvolvedor iOS
- Estagiários
- Designer (eu)
- Tester
- Arquiteto
- Scrum Master


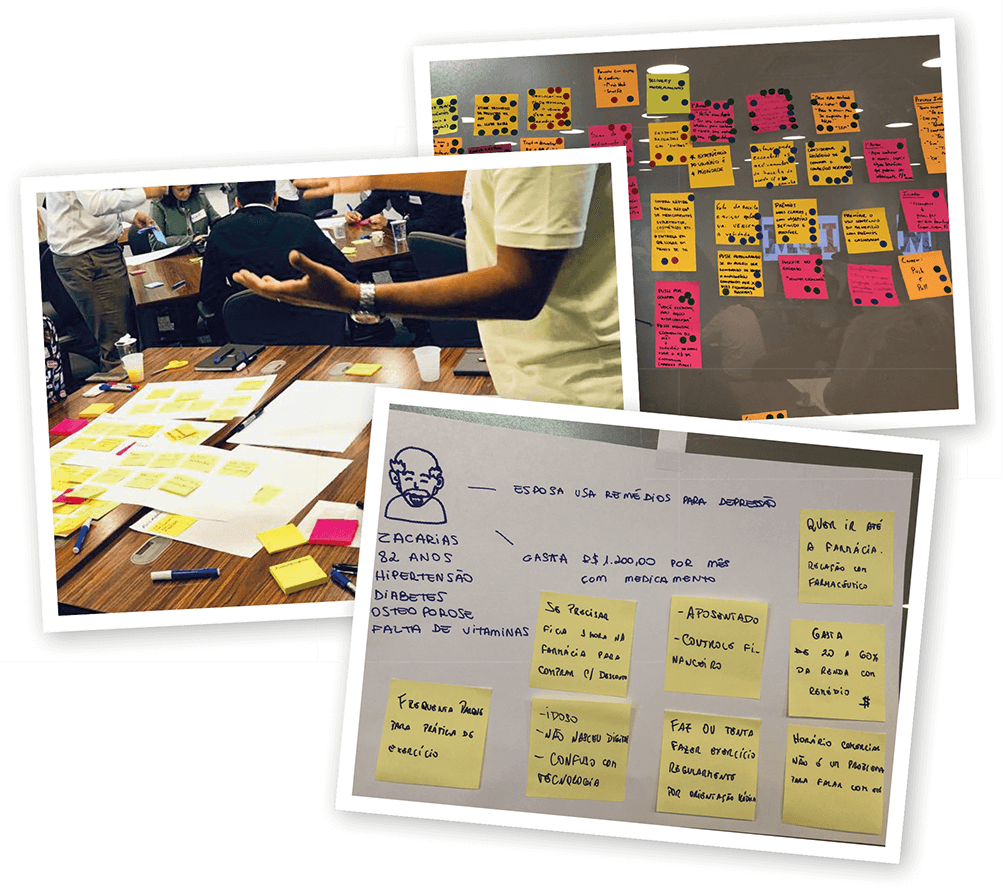
Design Thinking Workshop
Steakholders, customers, heavy users, soft users, new users, HR professionals were invited to a 2-day workshop to identify the personas, the user’s pain points and the problems. And also for ideation and prioritization of solutions.
Sessões de Design Thinking
Steakholders, clientes, heavy users, soft users, novos usuários, profissionais de RH foram convidados para um workshop de 2 dias para identificarmos as personas, as dores e os problemas do usuário. E também para ideação e priorização de soluções.
MVP
After identifying and prioritizing the solutions, we developed a prototype MVP (Minimum Viable Product). Where we define the color pallete, iconography, typography etc.
MVP
Após identificar e priorizar as soluções, desenvolvemos um protótipo de MVP (produto mínimo viável). Onde definimos a paleta de cores, iconografia, tipografia etc.


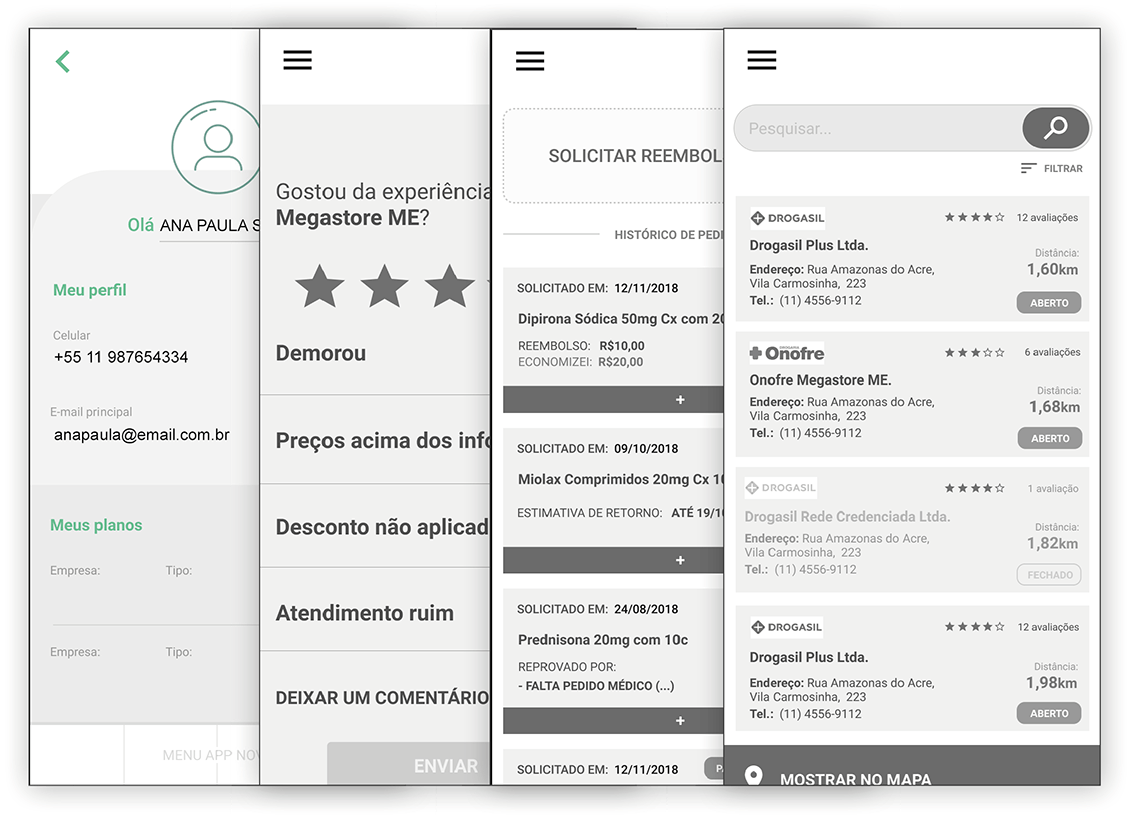
Low fidelity prototype
Low-fidelity prototypes were used to validate ideas and solutions, to do usability tests, and to define journeys, with low time cost in case of corrections.
Protótipo de baixa fidelidade
Os protótipos de baixa fidelidade foram usados para validar ideias e soluções, fazer testes de usabilidade e definir jornadas, com baixo custo de tempo em caso de correções.
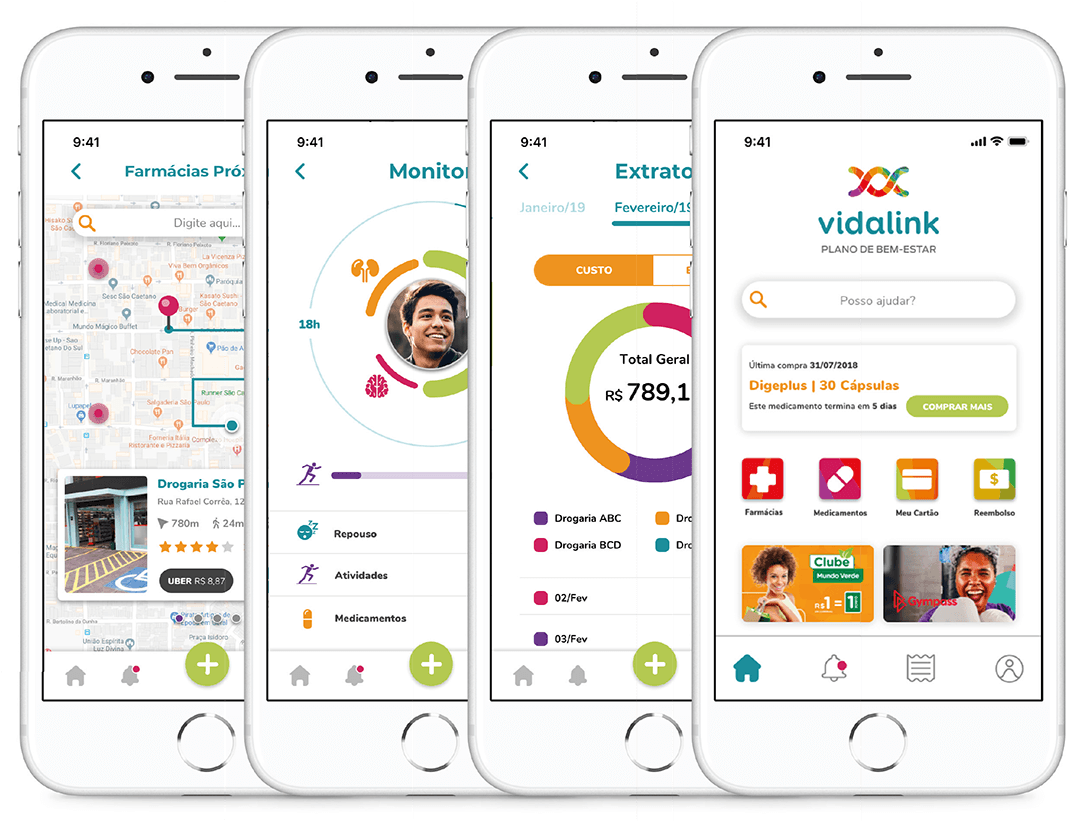
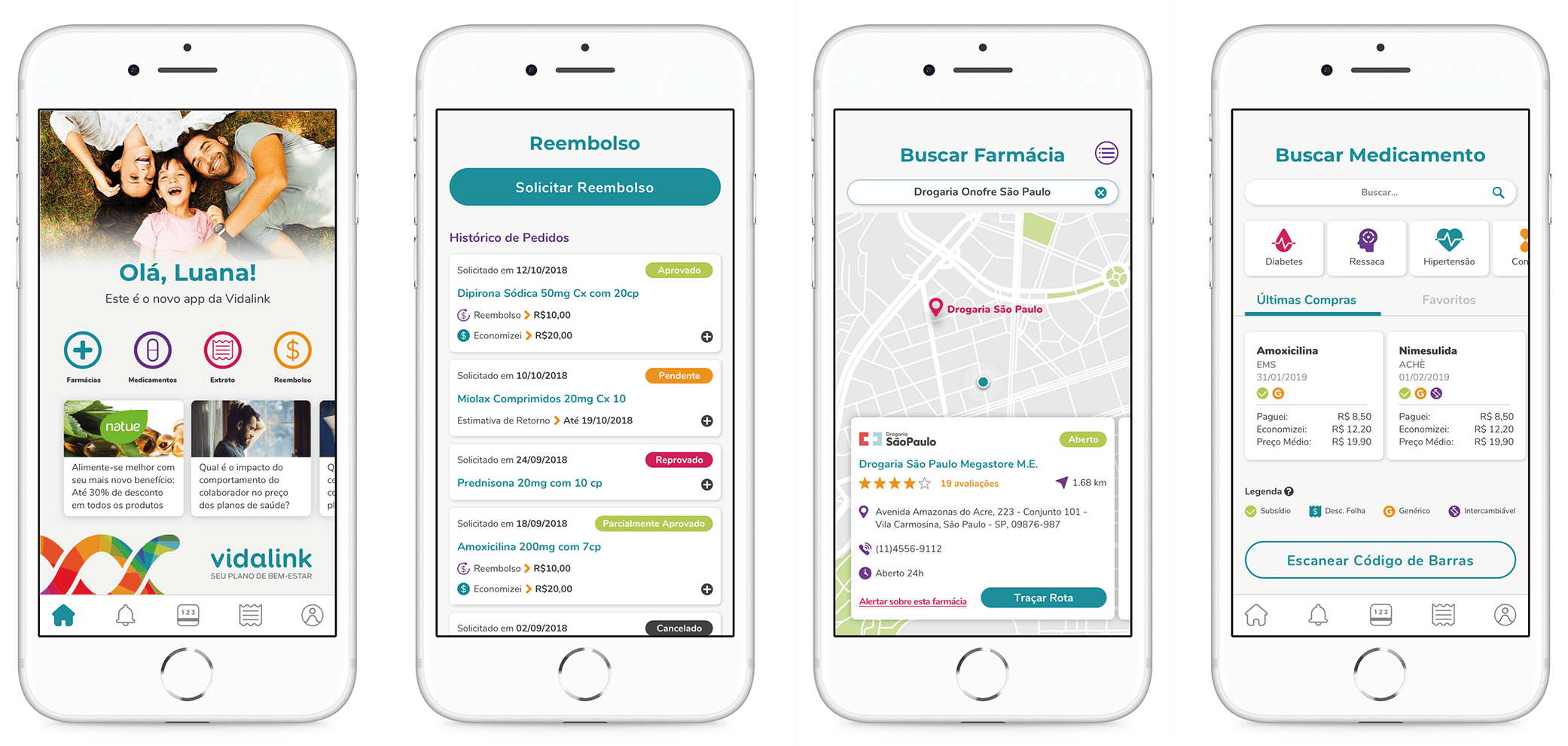
Final prototypes
High fidelity and navigable prototype, which linked the low fidelity prototype and the Design System defined in the MVP. Passed this step, the screens become available for developers to have access to the entire style guide design with specs, assets and code snippets.
Protótipo final
Protótipo de alta fidelidade e navegável, que uniu o protótipo de baixa fidelidade e o Design System definido no MVP. Aprovada esta última etapa, as telas ficam disponíveis para os desenvolvedores terem acesso a todo o design do guia de estilo com especificações, ativos e códigos.

+30
Interviews
Entrevistas
+50K
Installations (Android)
Instalações (Android)
4,2 of 5★
Ratings on App Store (Apple)
Avaliações na App Store (Apple)
Main takeaways
In interviews, I was able to begin to identify the need of the user, especially visually impaired people. The Thinking Design sessions were important to understand the users and steakholders and how they think. Creating personas and having them always in mind helps us create a much better experience. The user tests performed in the initial stages of the project were important for the definition of some business rules. The designer has the main role in the first weeks of the project, always being 2 sprints ahead of the development team (in this project we work with the agile methodology - Scrum).
Aprendizados
Nas entrevistas, pude começar a identificar a necessidade do usuário, principalmente as pessoas com deficiência visual. As sessões de Design Thinking foram importantes para entender o usuário e como ele pensa. Criar personas e tê-los sempre em mente nos ajuda a criar uma experiência muito melhor. Os testes com usuários realizados nas etapas iniciais do projeto foram importantes para a definição de algumas regras de negócio. O designer tem o papel principal nas primeiras semanas do projeto, estando sempre 2 sprints à frente da equipe de desenvolvimento (neste projeto trabalhamos com a metodologia ágil – Scrum).

Home – Before(left) and after(right)
Início – Antes(esquerda) e depois(direita)

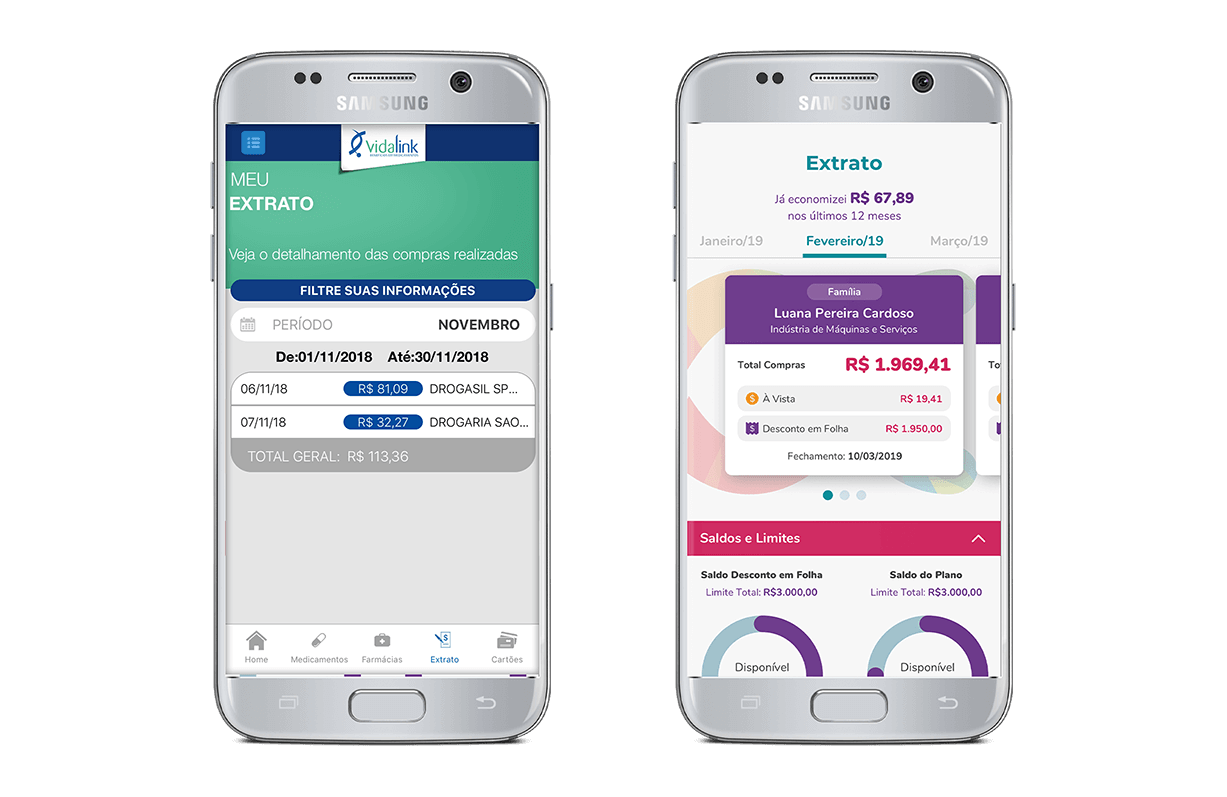
Extract – Before(left) and after(right)
Extrato – Antes(esquerda) e depois(direita)

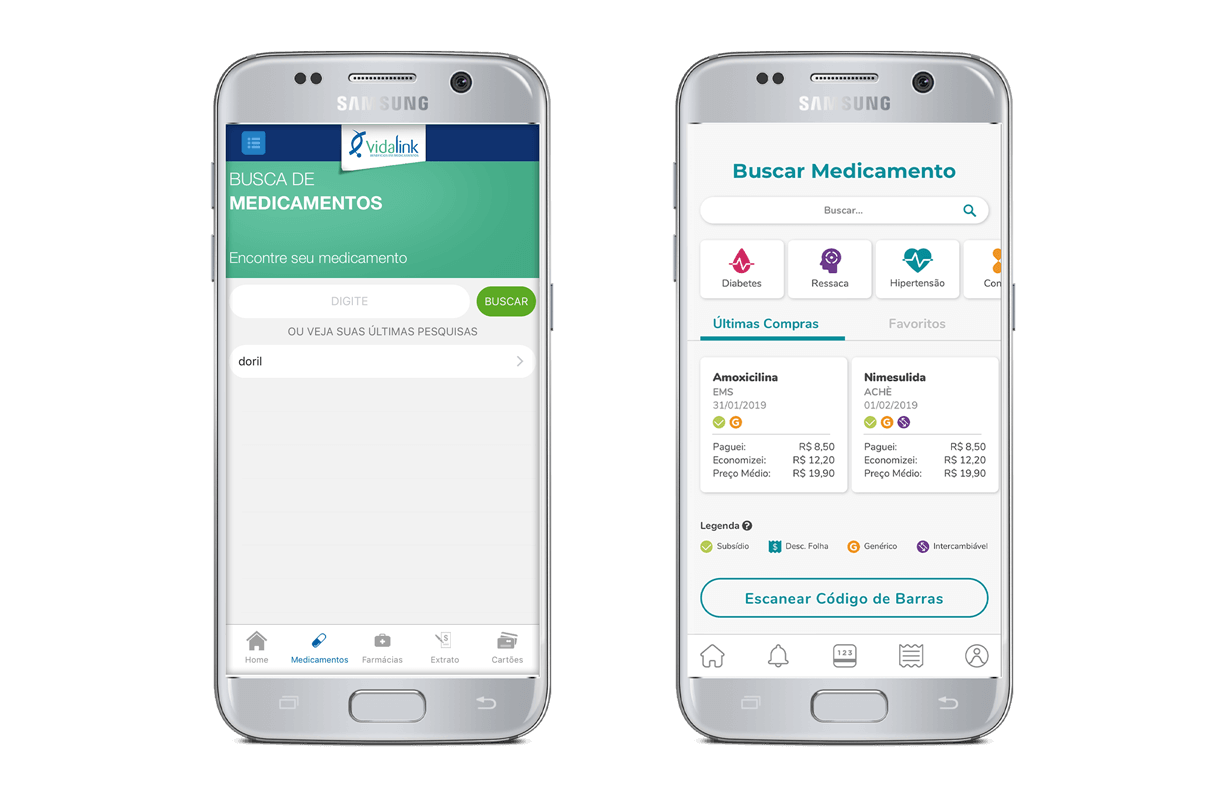
Search for medicine – Before(left) and after(right)
Busca por medicamento – Antes(esquerda) e depois(direita)

Card – Before(left) and after(right)
Cartão – Antes(esquerda) e depois(direita)

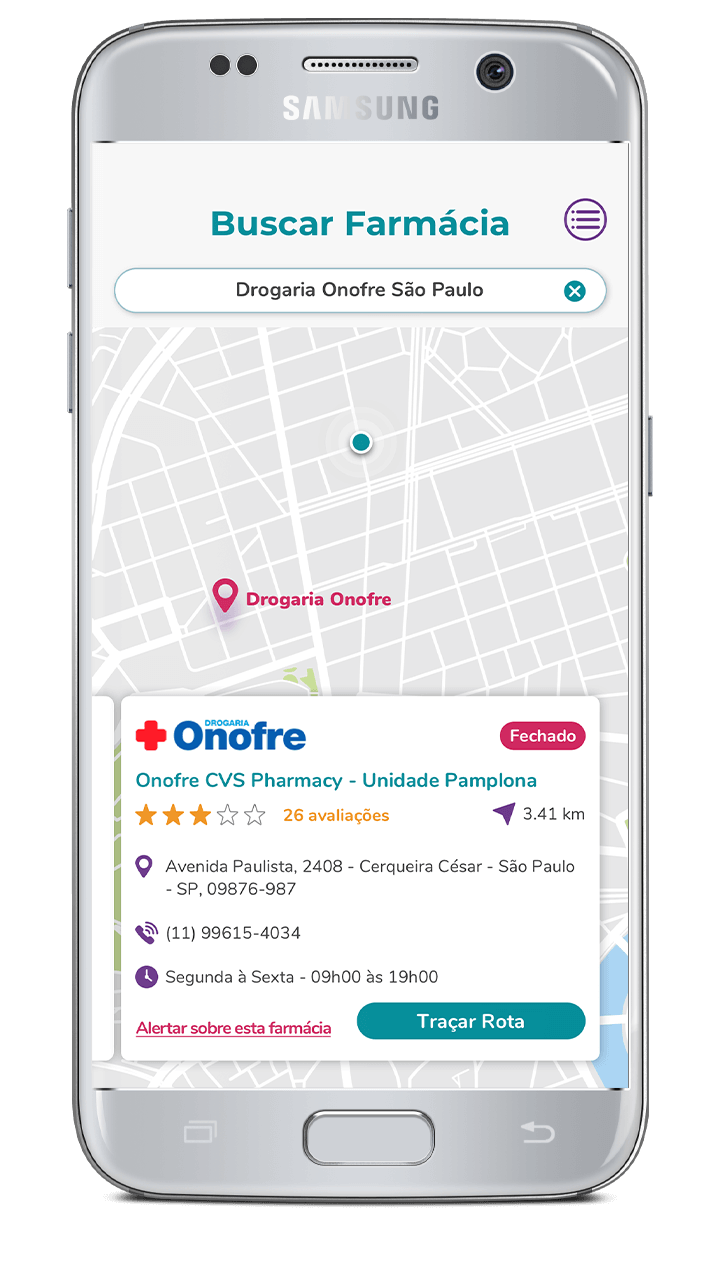
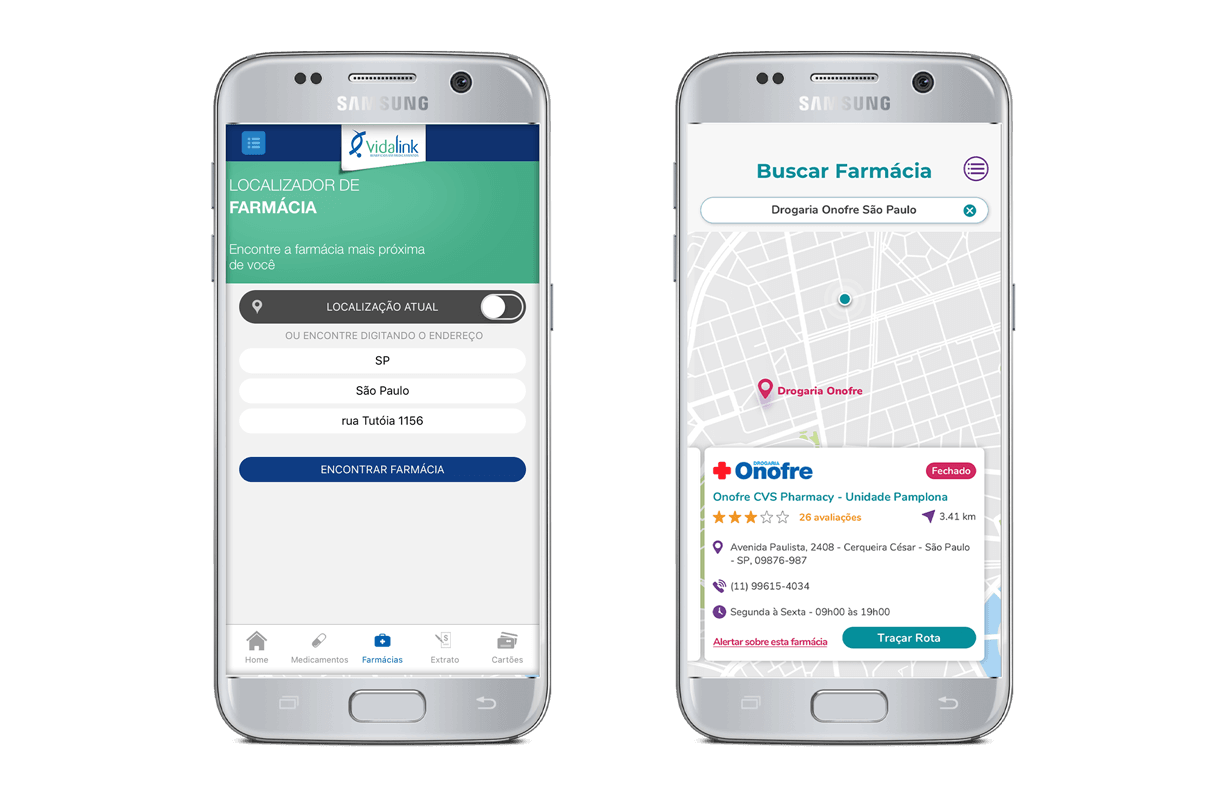
Search for drugstore – Before(left) and after(right)
Busca por farmácia – Antes(esquerda) e depois(direita)

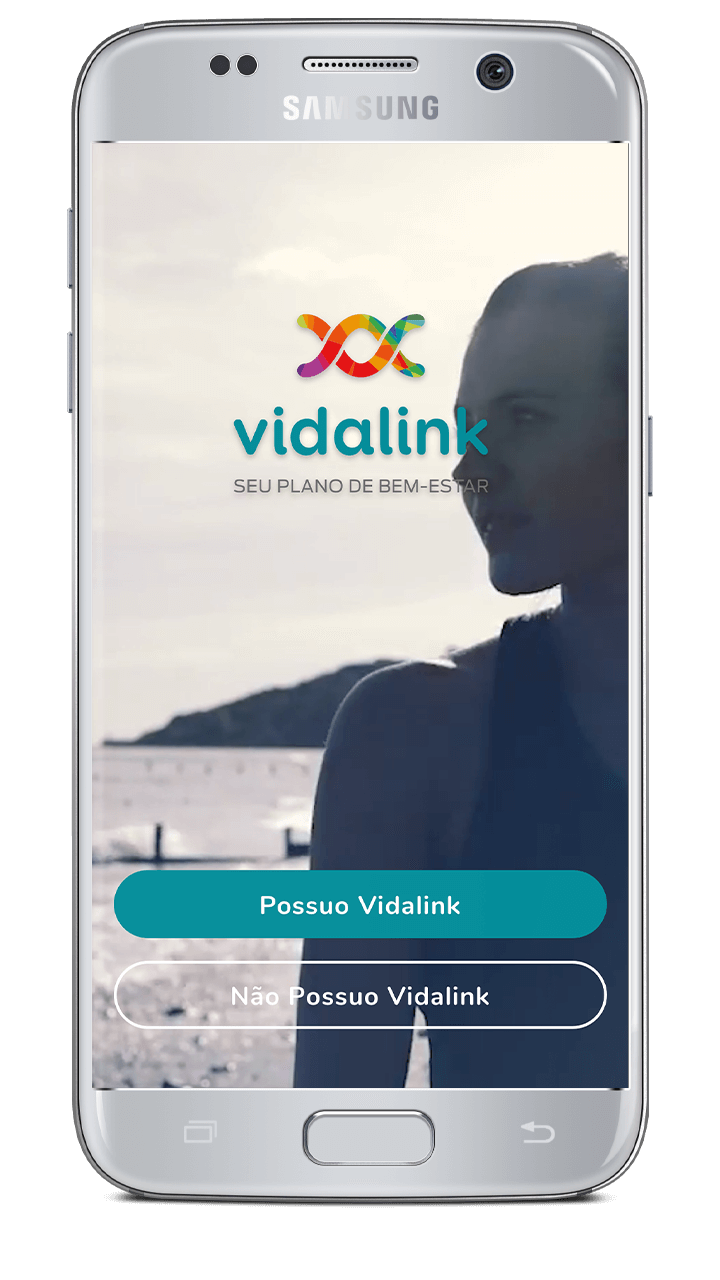
Sign in screen with background video
Tela de login com um vídeo de fundo

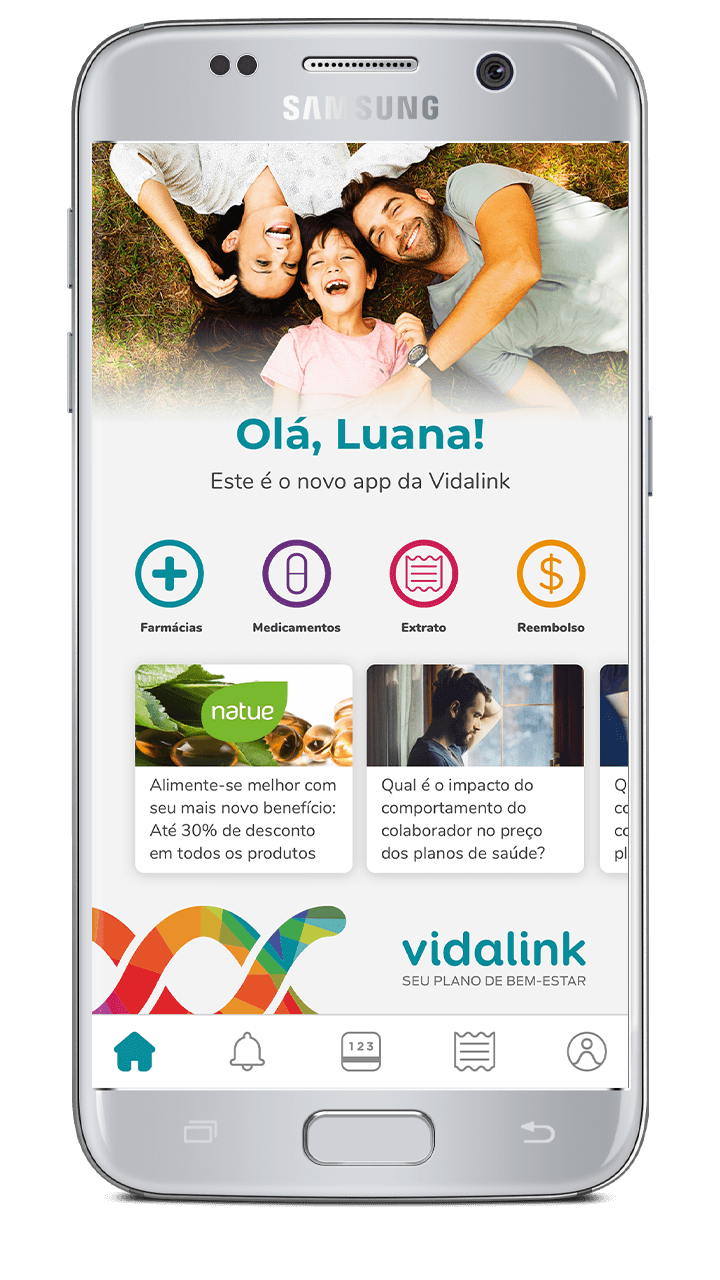
Home
Início

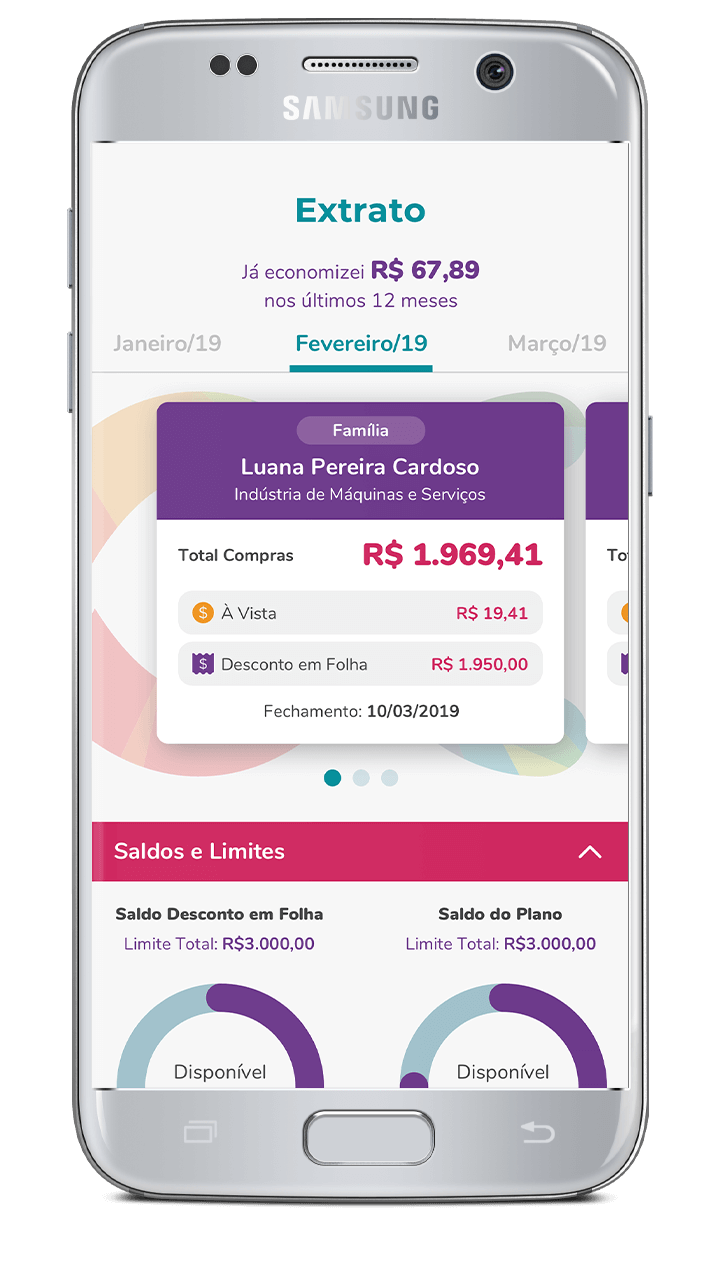
Extract
Extrato

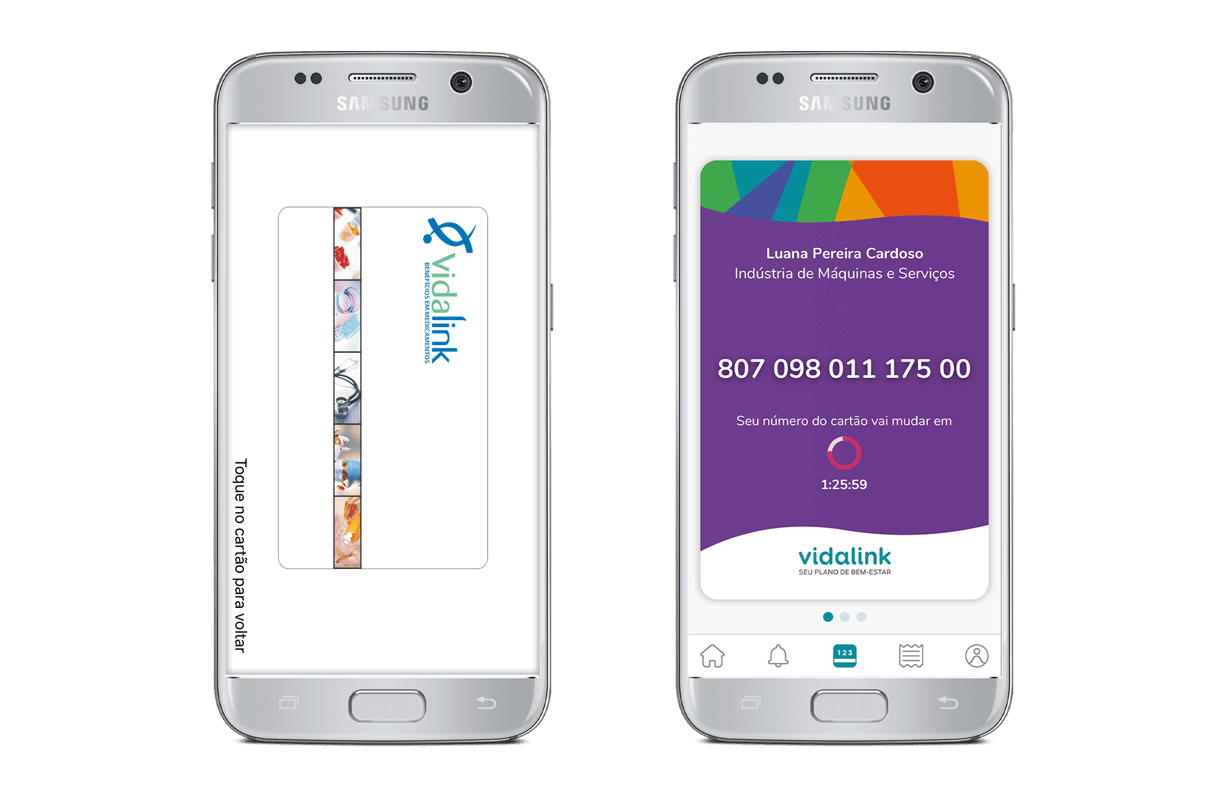
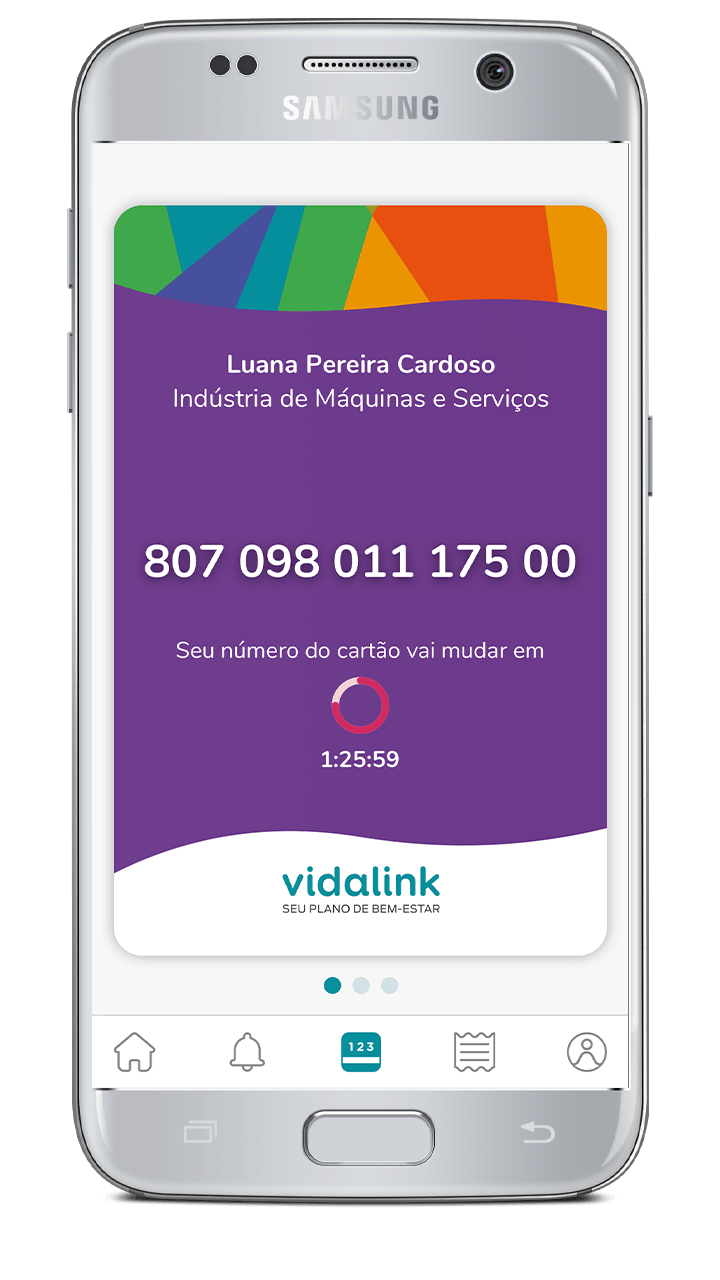
Card with token
Cartão com token de validade

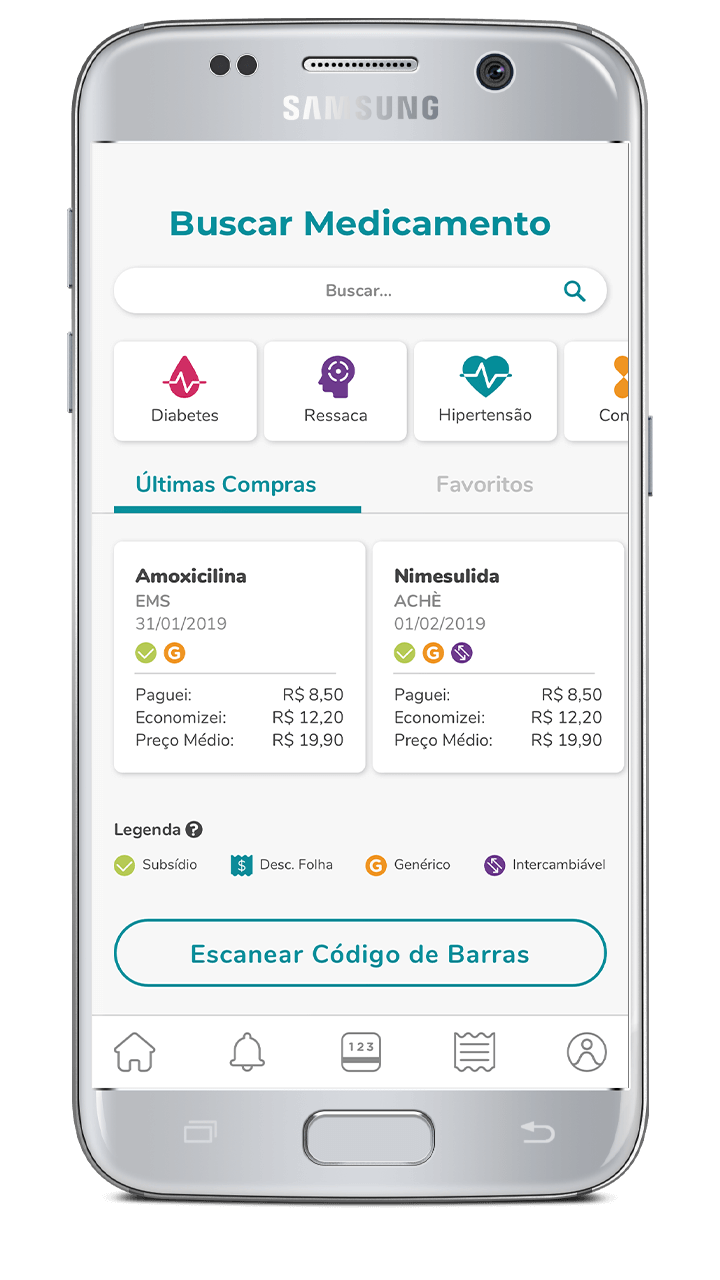
Search for medicine
Busca de medicamento